Page 39 - Unanet AE: Using Analytic Dashboard Designer
P. 39
To bind the Grid dashboard item to data, drag and drop a data source field to a
placeholder contained in one of the available data sections. The data sections include:
• Columns: Contains data items that provide values for grid columns. The Options
button next to the Column data item allows you to select the column type and
specify their options.
• Sparkline: Contains a data item that provides arguments for sparkline columns.
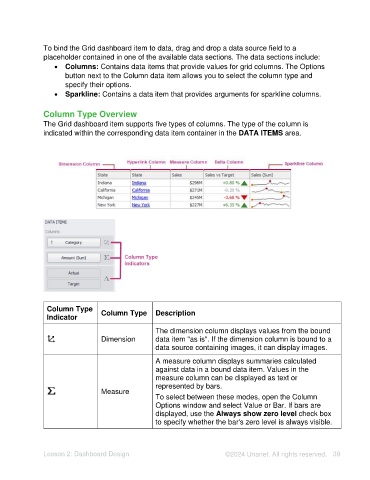
Column Type Overview
The Grid dashboard item supports five types of columns. The type of the column is
indicated within the corresponding data item container in the DATA ITEMS area.
Column Type Column Type Description
Indicator
The dimension column displays values from the bound
Dimension data item "as is". If the dimension column is bound to a
data source containing images, it can display images.
A measure column displays summaries calculated
against data in a bound data item. Values in the
measure column can be displayed as text or
represented by bars.
Measure
To select between these modes, open the Column
Options window and select Value or Bar. If bars are
displayed, use the Always show zero level check box
to specify whether the bar's zero level is always visible.
Lesson 2: Dashboard Design ©2024 Unanet. All rights reserved. 39