Page 164 - Unanet AE: Using Analytic Dashboard Designer
P. 164
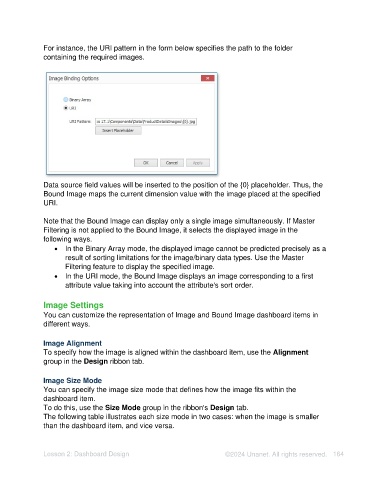
For instance, the URI pattern in the form below specifies the path to the folder
containing the required images.
Data source field values will be inserted to the position of the {0} placeholder. Thus, the
Bound Image maps the current dimension value with the image placed at the specified
URI.
Note that the Bound Image can display only a single image simultaneously. If Master
Filtering is not applied to the Bound Image, it selects the displayed image in the
following ways.
• In the Binary Array mode, the displayed image cannot be predicted precisely as a
result of sorting limitations for the image/binary data types. Use the Master
Filtering feature to display the specified image.
• In the URI mode, the Bound Image displays an image corresponding to a first
attribute value taking into account the attribute's sort order.
Image Settings
You can customize the representation of Image and Bound Image dashboard items in
different ways.
Image Alignment
To specify how the image is aligned within the dashboard item, use the Alignment
group in the Design ribbon tab.
Image Size Mode
You can specify the image size mode that defines how the image fits within the
dashboard item.
To do this, use the Size Mode group in the ribbon's Design tab.
The following table illustrates each size mode in two cases: when the image is smaller
than the dashboard item, and vice versa.
Lesson 2: Dashboard Design ©2024 Unanet. All rights reserved. 164